画像に影をつけるwordpress
最近画像も多く記事に入れているから、
見栄え良くしたいなぁ~って思ってた。
そんなんで簡単に画像に影が付けられるプラグイン。
Shadowsを入れてみました~。
前の無料のblogの時は、いちいちCSSを書き足して画像に影を付けてたけど
このプラグインとプラス、AddQuicktagというプラグインでさらに簡単に付けられるみたい。
まず、
プラグイン→新規追加で→Shadows
プラグインのインストールをして、プラグインを有効化。
たとえば↓この画像。

設定画面で、Shadowsのオプション設定ができる。
特に変更せずそのまま使用してみた。
そんでもって、投稿編集のHTMLで、画像(この画像の場合mattya05.jpg”)の後ろに、class=”shadow_osx”を追加。
↓こちらが追加したもの。

ね?ちょっと、ステキに見えるでしょ(笑
シャドーのタイプは、他にも
class=”shadow_curl”
class=”shadow_flat”
さて、でも、いちいちタグをいれるのって面倒だよね~~
そんなタグを覚えておいてくれる、AddQuicktagというプラグイン。
こちらも一緒に入れとくと便利みたい♪
これもプラグインを有効化して、設定画面で、覚えておいてほしいclass=”shadow_curl”なんかを入れておく。
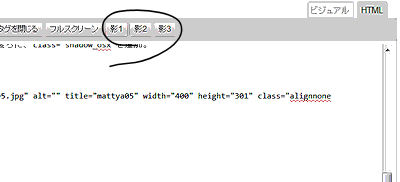
そうすると、投稿編集のHTML編集画面に、

影1 影2 とか入ってるので、これを画像(mattya05.jpg”)の後ろでクリックすれば
簡単に付けられるみたい。
むふふ・・・いいかもね~~
—————————————-
2015/1/8 モバイルサイトで画像がはみ出る現象があった為、このプラグインを外しています。