Geo Mashup オリジナルマーカー
日本語での解説ページ探したけど見つけられなかったので・・
マッシュアップでの地図をオリジナルマーカーにしたい方って
他にもいらっしゃるかなぁ~と思ったので・・メモ・・
wordpressプラグインGeo Mashupを使って・・
プラスGeo Mashup Custom追加。(プラグイン)
カテゴリーごとにオリジナルマーカーを入れたいので
カテゴリーにちなんだ、海ビュー・海近・・・等のアイコンをまず作る
左から海ビュー・海近・山ビュー・街ビュー(アイコンの作り方は、はぶくけど(ぇ・・)
![]()
![]()
![]()
![]()
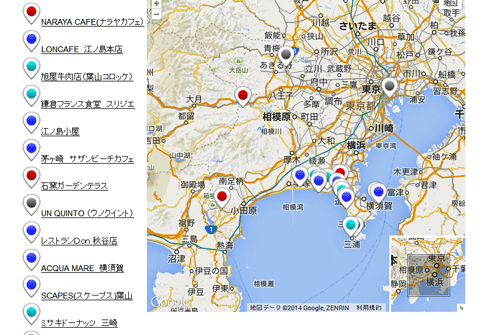
アイコン変更前の地図。

Geo Mashup Customに(geo-mashup-custom.phpと同階層)下記のjsファイルを追加。
カテゴリーのIDでマーカーを指定。
カテゴリーのIDの確認方法は、投稿→カテゴリー→カテゴリーにカーソル合わせると
左下のほうに、アドレスが表示されるのでそこでID確認。
以下カテゴリーの数だけ、ifを追加して・・
icon.image =ご自分のページに合わせてね
———————————————————————————————–
GeoMashup.addAction( ‘categoryIcon’, function( properties, icon, category_id ) {
if ( 11 == category_id ) {
icon.image = ‘http://385r.com/yamamie11.png’;
}
if ( 12 == category_id ) {
icon.image = ‘http://385r.com/umimie11.png’;
}
if ( 13 == category_id ) {
icon.image = ‘http://385r.com/umitika11.png’;
}
if ( 18 == category_id ) {
icon.image = ‘http://385r.com/matimie11.png’;
}
} );
————————————————————————————————-
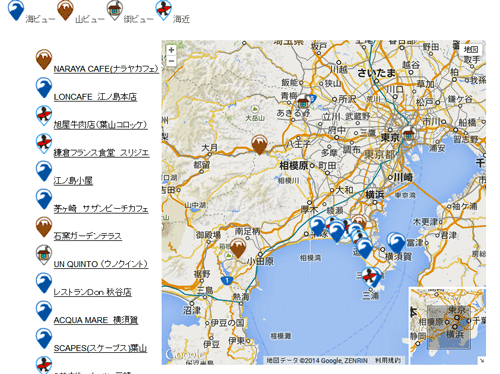
できあがり~(実際の地図はこちらから)

ちょっと左側のお店の名前のほうが、増えてきて
操作上お店の名称からクリックで、地図の位置に行くのに、やりにくい感じかなぁ。。
今後もお店の数は増えるので、そのへん見やすくできるといいけど・・・
独自マーカーにしたことで、ちょっとオリジナル度もUPしたかなぁ~と思う。
やったね~
でも、single map markerが、いまだ変更できずにいるんだ・・
どなたか知っている方いらっしゃったら、教えてほしい・・・
↓これかなぁと思うんだけどできなかった・・(泣)
GeoMashup.addAction( ‘singleMarkerOptions’, function ( properties, options )
普通に↑の方法で、後日試したらできました。。なんだったんだろう??
シングルマップも変えられて良かった~~やったね~
—————————————————-