Haiku Minimalist Audio Player
やりたい事は、HTML5ベースのMP3オーディオプレーヤーを
サイドバーに入れる事!
まずは、HTML5ベースのMP3プレーヤー
すぐに見つかったのはHaiku – Minimalist Audio Playerプラグイン。(以下Haiku)
シンプルなプレーヤー↓こんな感じ(画像なので動かないよ)

FLASHのオーディオプレーヤーのほうが見栄え的には、イイけど・・
↓こんなのね。画像なので、やっぱ音でません(笑)

でも、HTML5のプレーヤーを付けたかったのは
FLASHが搭載されていない iPhone・ipadにも、対応させたいため。
![]()
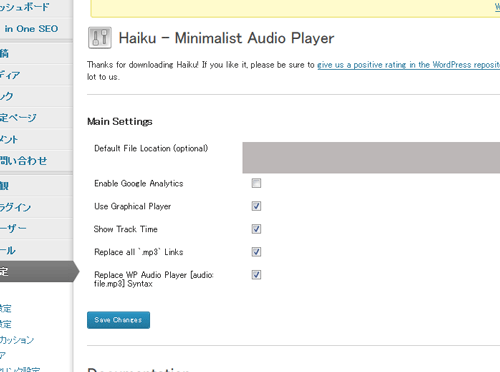
Haikuの設定は・・設定より Haiku Player Setting

Default File Location (optional)・・・MP3の場所をいつも同じにしているなら
パスをこちらに記入しておけば、ショートコードはシンプルな haiku url=”ファイルネーム.mp3″ と(最初と最後に[ ]付けてね)
書きだせる。
後は上記のようにチェックを入れた。これは好みで・・
次は、cssでプレーヤーのカスタマイズ
Haiku – Minimalist Audio Player →編集
ベース色を薄めにして・・

角を丸くするCss
border-radius: 10px; /* CSS3 */
-moz-border-radius: 10px; /* Firefox */
-webkit-border-radius: 10px; /* Safari,Chrome */
↓こんな風にちょっと優しそうなプレーヤーに

高さも、もう少し小さくなるように変更

できた。
次にサイドバーへの設置
通常ショートコードは、ウィジェットに書いても動作しない。
ショートコードを有効にするのに、Widget Shortcode プラグインを入れた。
特に設定はなにもしなかったけど動く。
後は、ウィジェットで、テキストのとこに、ショートコードを書きだせばOK
サイドバーではこんな感じに設置できた

↓こちらが、設置してみたMp3プレーヤー
シンプルで、結構気に入ったのだ~。押してみてね~私のスキな曲です~(笑
[haiku url=”2013/11/Crystal-Silence.mp3″]
実際の設置完了プレーヤーは右のサイドバーのとこに、ひっそりと設置したのだ(笑
使用プラグイン
html5ベースMp3プレーヤープラグイン
Haiku – Minimalist Audio Player
サイドバーでショートコードを有効するプラグイン
WEBLE
Widget Shortcode

何かチンプンカンプンだけれど(笑)
素敵な音楽流れています。
こんな事を、簡単に実行できる人に
感服致し、敬意を表します。
又素敵なBGM 取り入れて下さいね。
ネモフィラさん~こんばんは~
遊びに来てくださって、ありがとーございます~
>音楽
わぉ!ありがとうです~
聞いて頂けて良かったです~。
ブラウザでの検証は、スルーしちゃって
私の使っているfirefoxでしか、おこなってないもんで・・(汗
敬意だなんて、もったいないです~
そんな人では、わたし全然ないんですから・・
これも設置してるだけで、こーいったものを
作ってくださってる方がいらっしゃるからなんです。
ネモフィラさん、ここだけの話ですが・・
最近、たとえば芸能人のお名前とか
近所の方の名字とか。。
そういった事が、なかなか出てこなかったり・・(やばっ
>ステキなBGM
うんうん、ありがとうございます。
ゆっくりリラックスできるような曲を
これからも、入れていきたいと思っています~