wordpressにスクリーンショットでリンク集
2016年6月 現在リンクページは見直しの為掲載していません
リンクのページを変えてみたよ。
↓こんな感じ

今までは、リンクバナーを置いて、そのサイト様の紹介コメントを書いてたんですが・・
最近ではblogでリンクバナーとかないところも多いですし
どうしたものだろうって思ってたんですよね~
▼more
・・・なもんで・・・
やっぱり、そのサイトのイメージを、すぐに直観的に伝えるには
スクリーンショットが一番良いのではないかなぁ~って思ったわけです。
まず、今までも使ってましたが WP Render Blogroll Links というプラグインを使用
プラグインを有効にする。
(このプラグイン2年以上更新がないので、ちょっと心配でもあるけど)
まず、「固定ページ新規追加」⇒「ページ属性 親(親なし)、テンプレート( No comment)」で
固定ページを作成
ショートコードは 【wp-blogroll showdesc=1 showbrk=1 notitle=1】
※ 【 は [ に変更してください。
showdesc=1 は、概要を表示の意味。
私のリンク集は、アルファベット順の表示にしているけど
カテゴリーごとに並べる時は、【wp-blogroll catid=1】とかにするみたい。
固定ページに書くのは、基本このコードだけ。
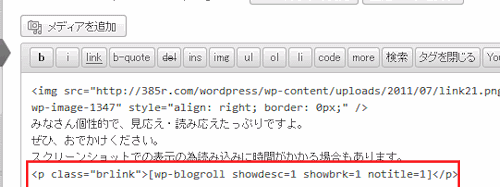
でもあたしのとこは、ちょっと画像とかも入れているから
その下にこのコードを記載。
さて、次は、固定ページは一度下書きで保存して、リンクの設定
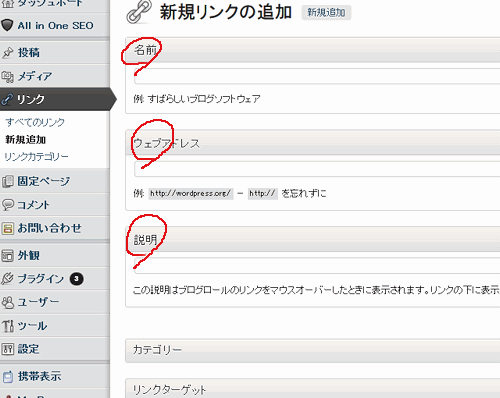
メディアの下あたりにある、リンクのとこで「新規追加」

赤まるしたところを記入。後必要に応じて、その下の「カテゴリー」「リンクターゲット」もチェック
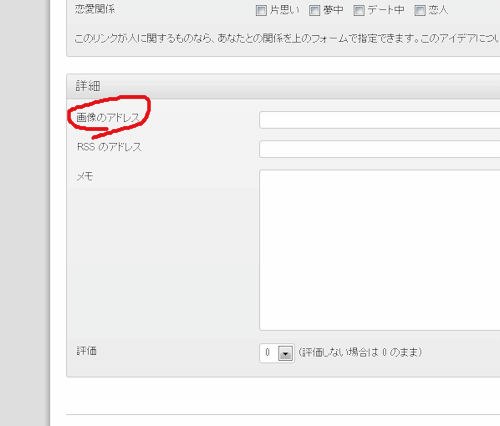
そしてもうちょっと下にある・・

「詳細」の「画像のアドレス」に、
http://capture.heartrails.com/300×225?ウェブアドレス/
これが、スクリーンショットを作ってくれるアドレス
300×225は、スクリーンショットのサムネイルの大きさです。
ウェブアドレスのところは、その紹介サイトのアドレスです。
これで、基本はできあがり~~
それから見栄えを良くするために、テーマ編集でCSSを追加。
.brlink{
min-height:104px;
border-bottom: dotted 1px #999;
clear:both;
padding-bottom:5px;
margin-bottom:5px;
}
.brlink img {
float: left;
padding-right:5px;
}
固定ページの記入は、↓こんな感じ

・・・で、できあがり~♪
このリンク集を作成するにあたり
WordPressなら最高!様 を参考にさせて頂きました~。
CSSは、そのまま利用させて頂きました。ありがとうございました。
こちらのサイトの説明は、とってもわかりやすくって最高♪
意外と簡単にできて、やったね~~です。
出来上がりリンク集はこちら
プラグイン WP Render Blogroll Links