Contact Form 7で CAPTCHA
いままで、メールフォームはHPで使用していた
cgiを利用したものを使用してたんですが、
なんとなく、wordpressのプラグインのContact Form 7を使って作ってみよーと
急に思い立ったんだ。
えーっと、Contact Form 7を入れて・・・
有効化したら設定をする・・っと
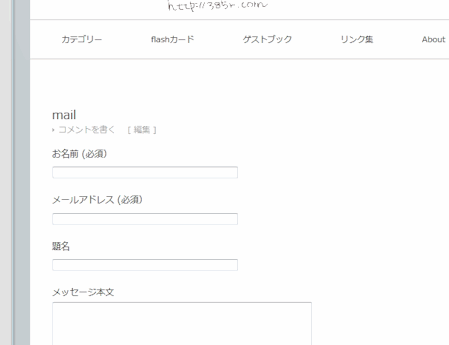
設定画面は↓こんな感じ。

このページでコンタクトフォームのとこにマウスを持ってくると、

こんなフォームが出てくるんだ~
そんでもって、フォームのトコでCAPTCHA(スパム防止用4つの文字入力画面)も入れられるようにした。
おっと、その前に、CAPTCHAを有効にするには、もうひとつプラグインが必要。
Really Simple CAPTCHAっていうのも入れる。
あとは、そこに出てくる説明通りに、フォームに追加してあげる。
・・・で、できたメールフォーム。

わぁ~できたけど、なんか味気ないよな~
そんなんで、ちょっと変えてみる。
もともと、あんまり凝ったのは私のトコには合わないと思うので
ちょこっとだけ背景に画像を入れてみようと思う。
どうも、他の人の記事とか読ませて頂いていると、CSSは、
テーマのcssに記述するのが良いみたい。
Contact Form 7のcssに記述するとアップグレードした時に
再設定しないといけなくなるからみたい。
そんなんで、テーマのCSSに、Contact Form 7用に下記を追加。
#haikei{ background:url(img/contact.gif) no-repeat right top; }
これは、画像を右側で繰り返さないで表示する。
・・・んで、もってもう一回Contact Formの設定編集で、<div>を追加。
<div id=”haikei”><p>お名前 (必須)<br />
[text* your-name ] </p>
<p>メールアドレス (必須)<br />
[email* your-email ] </p>
<p>題名<br />
[text your-subject ] </p>
<p>メッセージ本文<br />
[textarea your-message ] </p>
<p>CAPTCHA(下記4文字を入力してください)<br />
[captchac captcha-541 size:s]
[captchar captcha-541]</p>
<p>[submit “送信”]</p></div>
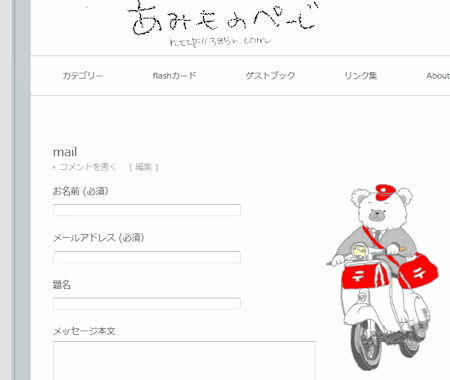
画像が表示されました~パチパチ

ちょっと、私のblogっぽくなったかな?(笑
そうそう・・・・Contact Formとは話ソレますが・・・
画像は何を入れよーかなぁ~って思ったんだけど
そーだ、前にFLASHで書いた、ベスパに乗って走るくまちゃんを
入れてみようという事で、郵便屋さんのバックとかを持たせて入れてみた。
前は走ってたけど、画像が重くなっちゃうかなぁ・・って事で静止画像としたんだ~。
結構りりしい顔して乗ってるでしょ。(違
ベスパで、郵便届いたら嬉しいかもぉ~ってことで(笑

都さん凄いな~~~
日々進歩しているのね^^
どうやって勉強しているのかしら・・・
日々電子玉手箱に右往左往している私にとっては神様の域です。
もっともっとPC使いこなしたくても無理!
事故が起こらないようにこわごわ使っている状態です(^^ゞ
あこがれちゃうな~~~都さん♪
Yukoさん~ご訪問ありがとーございます~♪
そんでもって、嬉しいご感想も、これまたありがとうです。
めちゃ恐縮です。
>電子玉手箱
おぉ~~ほんとだよね~
楽しいコメントありがとー。
色んなものが出てくるよね~~。
うん、私も、右往左往しているけど、それが又ちょっと楽しくもあり、みたいな(笑
でもホントだよね~壊れちゃったら、データなくなっちゃったら
また一から始める勇気・・っていうか
元気みたいなの。。。なくなるかなぁ~って思う時があるなぁ~
ねえねえYukoさん、いつかイタリア私も行きたいなぁ~
連れて行ってね~~。まだ無理だけど(笑
その時は♪