あみものぺーじをモバイルで
スマートフォンを持ってからなんだけど・・
モバイルで見る自分のサイトのデザインが気になりだした。
ちょっとだけ自分っぽくしてみたい・・
自分のblogをモバイル表示にするWPtouchというプラグインを
やめて、モバイルでアクセスした時に別テーマを
読み込ませるプラグインを入れてみた。
Multi Device Switcher
今使っているテーマは、レスポンシブデザインのテーマではないので
レスポンシブデザインのテーマを入れる事にした。
テーマは、色々試して、
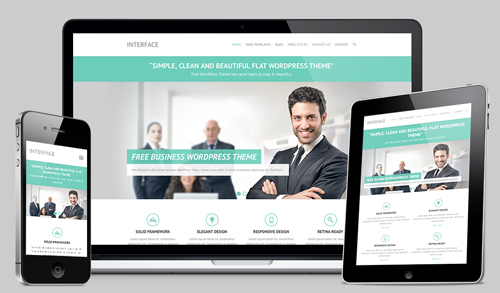
Interfaceに決定~(画像クリックで、Interfaceテーマページへ)

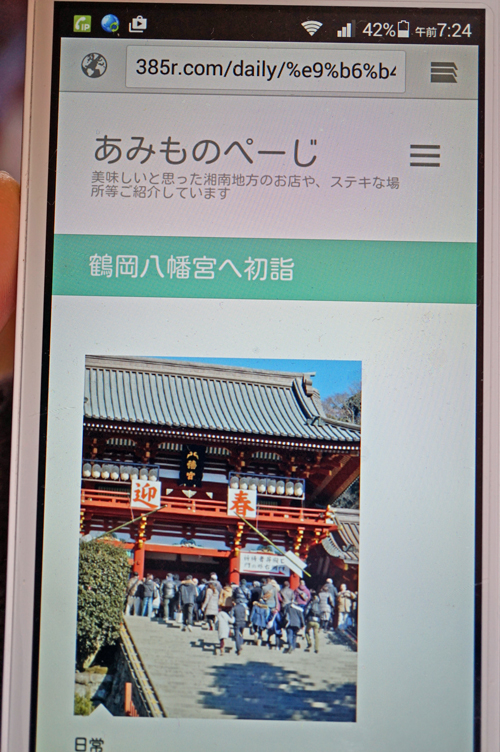
導入したテーマで、アンドロイドのスマホで見るとこんな感じ。

シンプルでいいかもね~
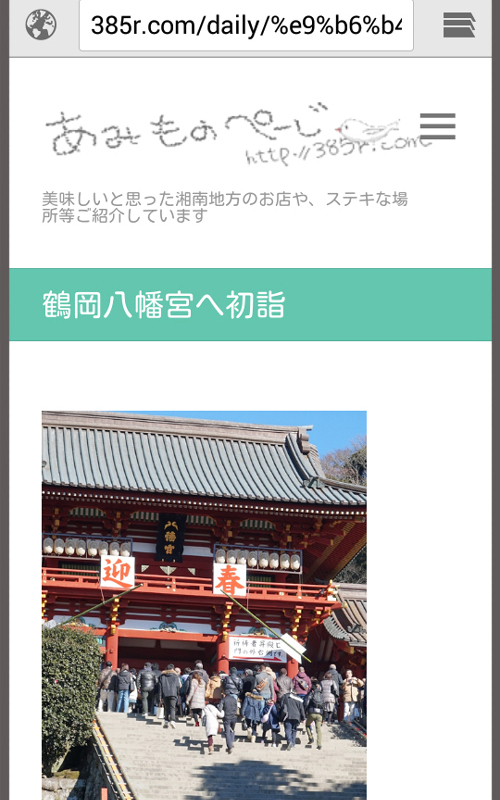
そんでもって、cssでサイト名を画像に変更。
スマホからキャプチャーした画像が、下の画像。

PC版と同じロゴを入れてみた。
ちょっとだけモバイルでも、PC版と同じようになって違和感がなくなったかな?
子サイトのテラスランチも、PCデザインを損ねないような、モバイル表示に変えてみたいなぁ~
・・ってか、冬でもテラスランチを結構しているのに・・更新していなかったコトに
今・・気が付いたりした・・・

スマホで見ました。これ書いているのはPCです。
とってもいいですよ。大成功!!
おちゃさん、こんばんは~
>スマホ
わぉ!!!わざわざ見てくださったんですね~
ありがとうございます~~
なんだかやり始めると面白くって(笑)
もうちょっと、色々変更していこうと思っています~
すごく嬉しいコメントをありがとうございました~